안녕하세요. 이번 포스팅에선 가로모드에서의 레이아웃을 구현하고 적용시키는 방법에 대해 알아보겠습니다.
진행 순서는 아래와 같습니다.
TODO List
1. 가로모드(landscape) 레이아웃 생성하기
2. 가로모드로 전환하기 - 대응 방식
3. 가로모드로 전환하기 - 고정 방식
개요
보통 레이아웃을 디자인 할 때 세로로된 화면만을 디자인하게 됩니다.
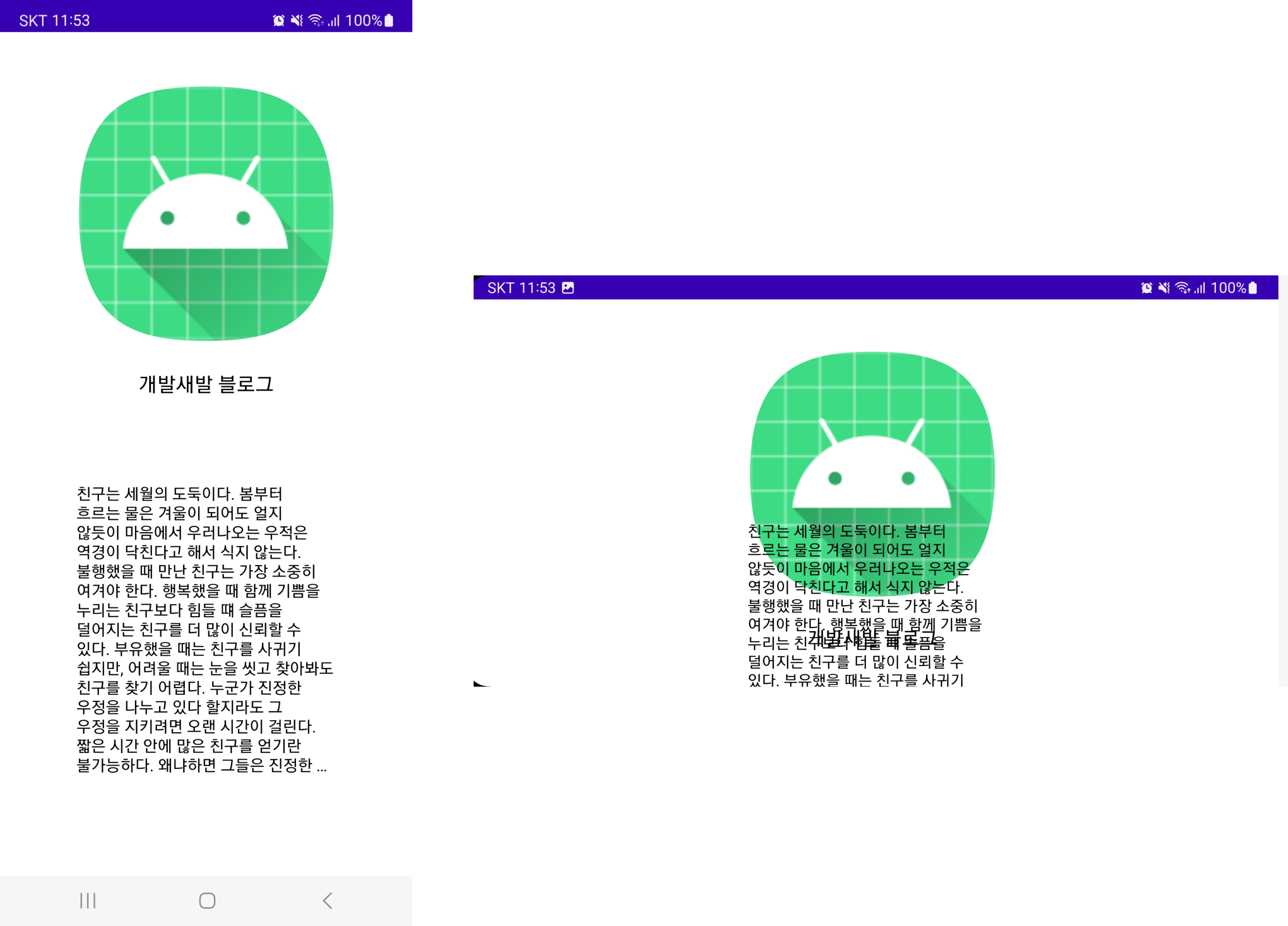
그렇게되면 사용자가 화면을 회전하였을 경우 세로와 가로의 비율이 반전되기 때문에 뷰가 사라져 보이거나 아래와 같이 겹쳐 보일 수 있죠.

또한, 대시보드나 동영상 플레이어 같은 앱을 구현할 땐 가로모드를 필수적으로 사용하는 경우도 있기 때문에 구현 방법에 대해 알아보겠습니다.
구현
가로모드 레이아웃 생성하기
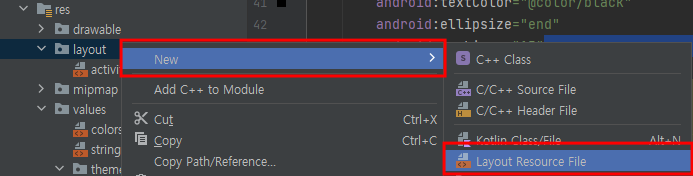
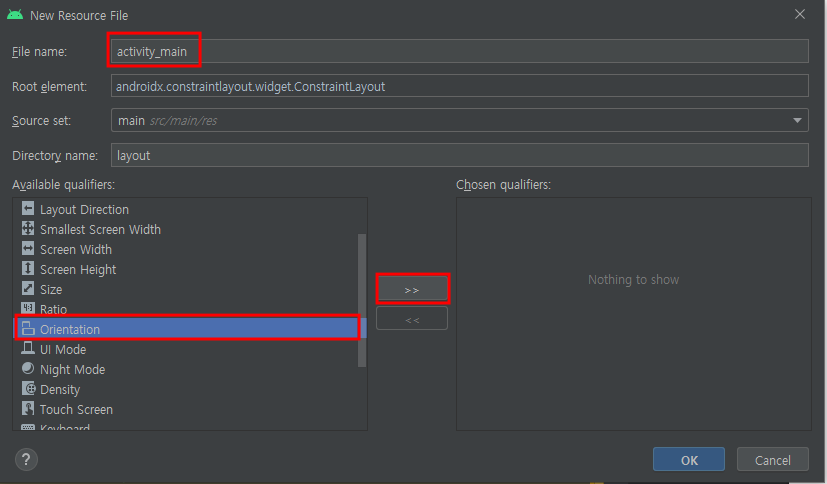
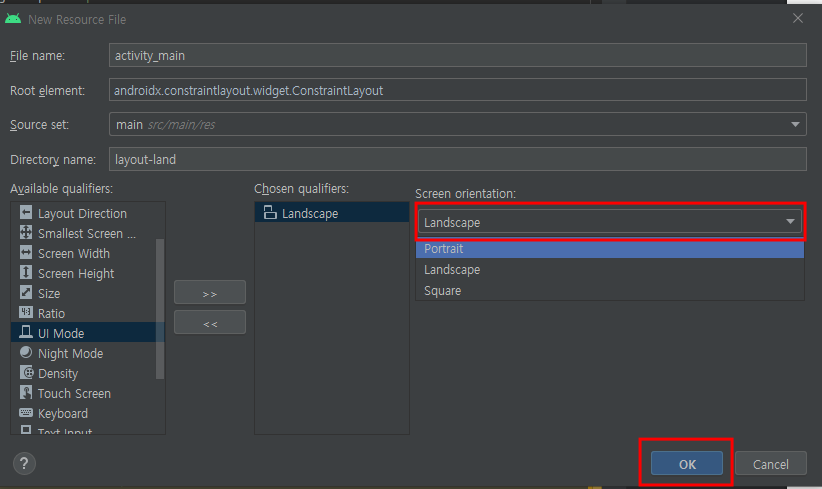
activity_main.xml 의 가로모드 레이아웃 파일을 생성해 줍니다.
res > layout > new > orientation > landscape



그 다음, 가로모드일때의 레이아웃을 구현해줍니다.
기존의 세로모드 레이아웃을 복사해와서 배치와 사이즈만 조절하였습니다.

가로모드로 전환하기 - 대응방식
위 과정을 정상적으로 진행하셨다면 대응방식으로 이미 구현되어있습니다.
사용자가 화면 모드를 변경하면 해당 모드에 맞게 레이아웃 파일이 변경되어 보여집니다.
가로모드로 전환하기 - 고정 방식
앞서 말씀드린 가로모드를 반드시 사용해야 하는 레이아웃의 경우, Manifest 파일에서 해당 레이아웃의 orientation을 고정시킬 수 있습니다.
<Manifest.xml>
android:screenOrientation="landscape"
또한, 버튼 클릭과 같이 특정 이벤트로 orientation을 변경하고 싶다면 아래 코드를 해당 위치에 작성해주세요.
requestedOrientation = ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE
반대로 세로모드로 다시 돌리고 싶다면 아래 코드를 작성해주세요.
requestedOrientation = ActivityInfo.SCREEN_ORIENTATION_PORTRAIT
그 밖의 screenOrientation의 옵션들입니다.
| "unspecified" | 기본값입니다. 시스템이 방향을 선택합니다. 시스템이 사용하는 정책과 특정 컨텍스트에서 이루어지는 선택은 기기마다 다를 수 있습니다. |
| "behind" | 활동 스택에서 바로 아래에 있는 활동과 동일한 방향입니다. |
| "landscape" | 가로 모드 방향입니다(디스플레이의 높이보다 너비가 더 긺). |
| "portrait" | 세로 모드 방향입니다(디스플레이의 너비보다 높이가 더 긺). |
| "reverseLandscape" | 정상적인 가로 모드 방향에서 반대 방향인 가로 모드 방향입니다. API 수준 9에 추가되었습니다. |
| "reversePortrait" | 정상적인 세로 모드 방향에서 반대 방향인 세로 모드 방향입니다. API 수준 9에 추가되었습니다. |
| "sensorLandscape" | 기기 센서에 따라 정상적인 가로 모드 방향 또는 반전된 가로 모드 방향이 될 수 있습니다. 사용자가 센서 기반 회전을 잠갔더라도 센서가 사용됩니다. API 수준 9에 추가되었습니다. |
| "sensorPortrait" | 기기 센서에 따라 정상적인 세로 모드 방향 또는 반전된 세로 모드 방향이 될 수 있습니다. 사용자가 센서 기반 회전을 잠갔더라도 센서가 사용됩니다. 그러나 기기 설정에 따라 180도 회전이 허용되지 않을 수 있습니다. API 수준 9에 추가되었습니다. |
| "userLandscape" | 기기 센서 및 사용자의 기본 설정에 따라 정상적인 가로 모드 방향 또는 반전된 가로 모드 방향이 될 수 있습니다. API 수준 18에 추가되었습니다. |
| "userPortrait" | 기기 센서 및 사용자의 기본 설정에 따라 정상적인 세로 모드 방향 또는 반전된 세로 모드 방향이 될 수 있습니다. 그러나 기기 설정에 따라 180도 회전이 허용되지 않을 수 있습니다. API 수준 18에 추가되었습니다. |
| "sensor" | 기기 방향 센서가 방향을 결정합니다. 디스플레이 방향은 사용자가 기기를 잡고 있는 방법에 따라 다릅니다. 사용자가 기기를 회전하면 변경됩니다. 그러나 일부 기기는 기본적으로 모든 4개 방향으로 회전하지 않습니다. 4개 방향을 모두 사용하려면 "fullSensor"를 사용합니다. 사용자가 센서 기반 회전을 잠갔더라도 센서가 사용됩니다. |
| "fullSensor" | 기기 방향 센서는 4개 방향 중에서 방향을 결정합니다. 이는 "sensor"와 유사하지만 일반적으로 기기에서 지원하는 방향과 관계없이 가능한 4가지 화면 방향 중 어느 것이나 허용한다는 점은 다릅니다. 예를 들어 일부 기기에서는 일반적으로 세로 모드 반전 또는 가로 모드 반전을 사용하지 않지만 이 값은 이러한 방향을 사용 설정합니다. API 수준 9에 추가되었습니다. |
| "nosensor" | 물리적 방향 센서를 참조하지 않고 방향을 결정합니다. 센서가 무시되므로 사용자가 기기를 이동하는 방법에 따라 디스플레이가 회전하지 않습니다. |
| "user" | 사용자의 현재 기본 설정 방향입니다. |
| "fullUser" | 사용자가 센서 기반 회전을 잠금 설정한 경우 user와 동일하게 작동하고 잠금 설정을 하지 않은 경우 fullSensor와 동일하게 작동하며 화면 방향을 4개 모두 허용합니다. API 수준 18에 추가되었습니다. |
| "locked" | 현재 회전 방향이 무엇이든 그 방향으로 잠금 설정합니다. API 수준 18에 추가되었습니다. |
결과

감사합니다.

참고
https://developer.android.com/guide/topics/manifest/activity-element?hl=ko
Android 개발자 | Android Developers
애플리케이션의 시각적 사용자 인터페이스 일부를 구현하는 활동(Activity 서브클래스)을 선언합니다. 모든 활동은 매니페스트 파일의 {@code} 요소로 나타내야 합니다. 여기에 선언되지 않은 활동
developer.android.com
전체 코드
https://github.com/tekken5953/HorizontalExam
GitHub - tekken5953/HorizontalExam
Contribute to tekken5953/HorizontalExam development by creating an account on GitHub.
github.com
'Android' 카테고리의 다른 글
| [안드로이드] 에러 'file found with path 'META-INF/DEPENDENCIES'. Adding a packagingOptions block may help, please refer to...' (0) | 2023.11.30 |
|---|---|
| [안드로이드] Room Primary Key 자동 생성 하는 방법 (0) | 2023.10.18 |
| [안드로이드] 앱 백그라운드 전환 감지하기 - 코틀린&자바 (0) | 2023.09.19 |
| [안드로이드] 코틀린 typealias에 대해 알아보기 (0) | 2023.09.06 |
| [안드로이드] @JvmStatic의 역할은? + 확장 함수의 개념 (0) | 2023.09.05 |