안녕하세요. 이번 포스팅에서는 안드로이드 로그를 가시성이 높고 예쁘게 출력하는 방법에 대해서 알아보겠습니다.
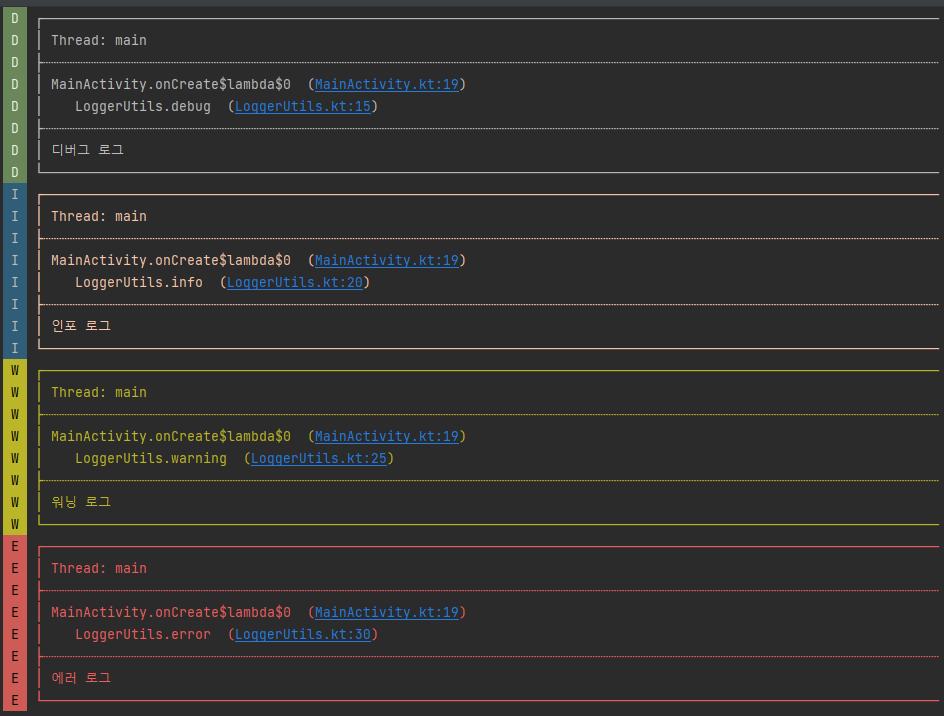
로그 출력 결과는 아래 사진과 같습니다.

1. 개요
프로그램을 개발하다 보면 내가 원하는 결과를 로그캣에 담아서 확인해야 하는 일이 매우 빈번하게 발생합니다.
그때 우리는 보통 안드로이드 기본 라이브리러인 Log를 사용합니다.
보통 이런 식으로 쓰시는 경우가 많습니다.
<kotlin />
Log.d("TAG_LOG", "기본 로그 라이브러리")
결과물은 아래와 같습니다.

하지만 이런 로그가 여러개가 반복되고 여러개의 태그를 동시에 봐야하는 일이 발생한다면 가시성이 떨어지기 십상이죠.
그래서 이번에 소개드릴 제품은라이브러리는 Logger입니다.
Logger는 orhanobut이 개발한 라이브러리로, 기본 로그를 좀 더 보기 쉽게 디자인 해주고 범용성을 높여주기 위해 공유되었습니다.
아래 링크는 라이브러리 공식 Github 페이지 입니다.
https://github.com/orhanobut/logger
GitHub - orhanobut/logger: ✔️ Simple, pretty and powerful logger for android
✔️ Simple, pretty and powerful logger for android. Contribute to orhanobut/logger development by creating an account on GitHub.
github.com
2. 사용
코드는 Kotlin과 Gradle 기준입니다.
2.1. Dependency 추가
외부 라이브러리 사용을 위한 태그를 입력해 줍니다.
<bash />
implementation "com.orhanobut:logger:2.2.0"
2.2. Logger Util 클래스 생성
Logger 라이브러리를 사용 할 별도의 클래스를 생성합니다.
(뷰 클래스 내에서 사용하셔도 무관합니다.)
<kotlin />
import com.orhanobut.logger.AndroidLogAdapter
import com.orhanobut.logger.Logger
class LoggerUtils {
fun getInstance(): LoggerUtils {
Logger.addLogAdapter(AndroidLogAdapter())
return this
}
fun debug(s: String): LoggerUtils {
Logger.t(TAG).d(s)
return this
}
fun info(s: String): LoggerUtils {
Logger.t(TAG).i(s)
return this
}
fun warning(s: String): LoggerUtils {
Logger.t(TAG).w(s)
return this
}
fun error(s: String): LoggerUtils {
Logger.t(TAG).e(s)
return this
}
companion object {
const val TAG = "TAG_LOGGER"
}
}
저는 getInstance() 함수를 생성하여 Logger의 Adapter를 추가해 주었고, 체이닝 메서드로 로그를 출력하는 함수를 생성하였습니다.
※ Logger의 Adapter를 추가하는 코드는 앱 실행 시 한번만 호출해주시면 됩니다.
Logger는 이 4가지 이외에도 XML이나 JSON 컨텐츠, Mab, List 등의 객체도 출력 할 수 있습니다.
2.3. 뷰 클래스에서 로그 출력
이제 메인 액티비티에서 버튼을 클릭하면 로그를 출력하는 코드를 작성합니다.
레이아웃 파일에는 기본 버튼을 하나 생성하여 클래스에서 바인딩 하였습니다.
<code />
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
class MainActivity : AppCompatActivity() {
private val logBtn: Button by lazy { findViewById(R.id.logBtn) }
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val logger = LoggerUtils().getInstance()
logBtn.setOnClickListener {
logger.debug("디버그 로그").info("인포 로그").warning("워닝 로그").error("에러 로그")
}
}
}
이제 버튼을 클릭하게 되면 처음 보여드렸던 결과 사진 처럼 로그가 출력되게 됩니다.
감사합니다.

3. 참고
https://github.com/orhanobut/logger
GitHub - orhanobut/logger: ✔️ Simple, pretty and powerful logger for android
✔️ Simple, pretty and powerful logger for android. Contribute to orhanobut/logger development by creating an account on GitHub.
github.com
4. 소스 코드
https://github.com/tekken5953/LoggerExam
GitHub - tekken5953/LoggerExam
Contribute to tekken5953/LoggerExam development by creating an account on GitHub.
github.com
'Android' 카테고리의 다른 글
| [안드로이드] 앱 테마 모드 변경하기 (0) | 2023.08.22 |
|---|---|
| [안드로이드] 로그 색상과 길이 변경으로 가시성 올리기 (0) | 2023.08.18 |
| [안드로이드] 중복 클릭 방지하는 방법 (0) | 2023.08.09 |
| [안드로이드] 시간 객체 LocalDataTime ↔ Long 파싱하기 (0) | 2023.07.05 |
| [안드로이드] EditText 입력 키패드(키보드) 올리기 및 내리기 (0) | 2023.06.09 |